Alternatieven voor SCORM (2): Is H5P een serieus alternatief?
Toen was er H5P
In januari 2013 was er opeens H5P. Een open source initiatief uit Noorwegen wat volledig draait op HTML5. H5P staat voor HTML5 Packaging en is volledig responsive. Dit betekent dat de content goed mee schaalt met de afmetingen van het beeldscherm, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface. Dat is wel wat anders dan de SCORM modules die vaak nog met vaste afmetingen werken en op smartphones en tablets niet probleemloos worden weergegeven. Gelukkig werken de meeste auteursprogramma’s hard hieraan om volledig responsive de content te kunnen tonen.
Andere opzet
Kenmerkend aan de SCORM modules is de bladerfunctie. Net zoals bij een boek begin je bij de eerste pagina en je bladert door de pagina’s heen. Soms krijg je een tussendoor-vraag, mag je een video bekijken of moet je een sleep-oefening doen.
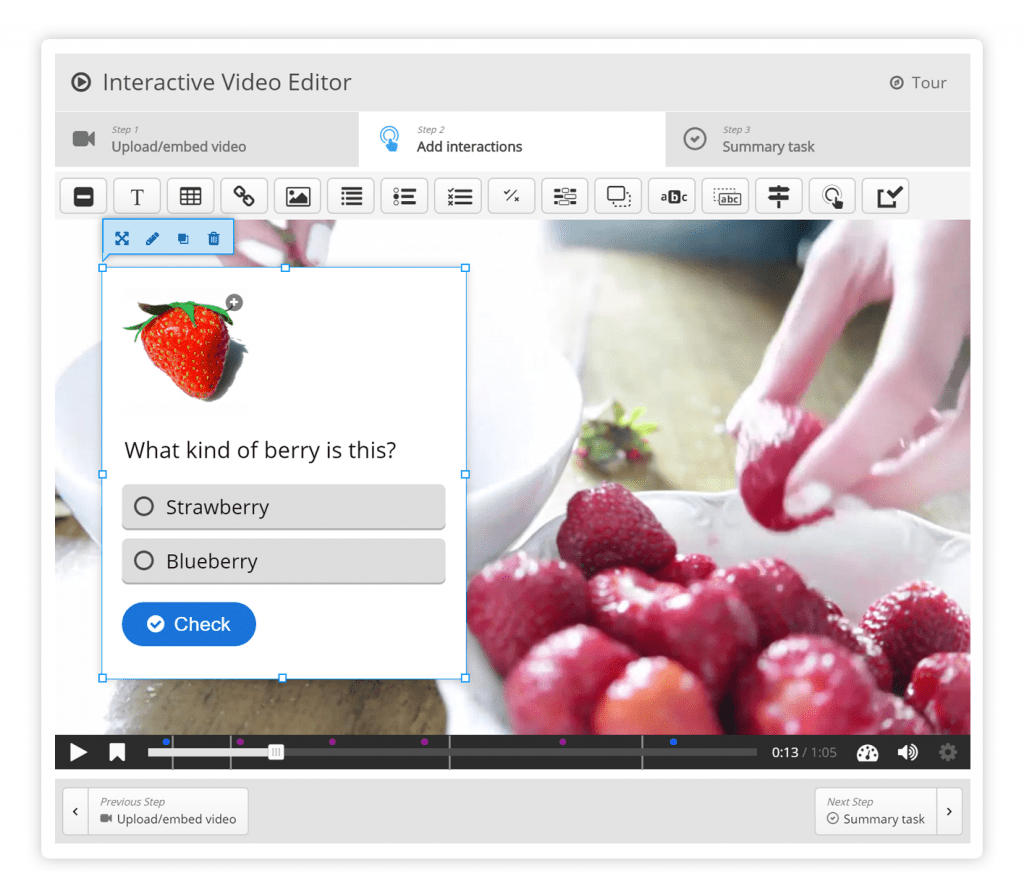
Bij H5P is de opzet echt anders. Er zijn veel verschillende content types die allemaal één specifieke interactie hebben. Zo is er een type Image Hotspots om extra informatie te geven bij een gedeelte van een foto. En de meest populaire type is de interactieve video om vragen en opmerkingen aan een bestaande video toe te voegen.
Bekijk alle 46 (!) content types maar eens met de voorbeeldcontent. Met een content type creëer je een ‘H5P oefening‘ en deze term zullen we verder gebruiken in deze serie.
Navigatie tussen H5P oefeningen
Een H5P oefening kan je embedden op een pagina net zoals je een Youtube/Vimeo video. Elke H5P oefening staat los van andere oefeningen. Heb jij in je didactisch ontwerp meerdere oefeningen achter elkaar bedacht, dan moet je een goede navigatie hebben om een soepele flow voor je deelnemers te creëren. De standaard Moodle cursusformats zoals onderwerpformat of weekformat zijn te beperkt. Met de boekmodule zou je wel weer dit kunnen oplossen. Op betere en mooiere oplossingen hiervoor kom ik in deze serie over #SCORMalternatieven op terug.
Er zijn overigens een paar content types waarmee je wel kunt bladeren tussen H5P oefeningen, bijvoorbeeld Column, Course Presentation, Branching Scenario en Interactive Book.
Enthousiaste reacties van klanten
In 2016 werd duidelijk dat H5P een mooie ontwikkeling ging worden en mét een integratie in Moodle. De community plugin voor Moodle werd ontwikkeld net zoals een H5P-plugin voor Drupal en WordPress. In de zomer van dat jaar schreef ik voor het eerst over deze interactieve tool. Avetica verzorgde trainingen H5P waar veel interesse voor was. Onze klanten reageerden enthousiast want met deze intuïtieve tool kon je snel en gemakkelijk mooie content maken. De afgelopen jaren hebben we ook met enige regelmaat gehoord van klanten dat zij overwegen hun auteurstool de deur uit te doen. We hoorden argumenten zoals:
- met H5P kan je meer
- het is gratis
- je zit niet vast aan een licentiestructuur
SCORM of H5P?
Wordt het een strijd tussen SCORM en H5P? Moet je kiezen tussen deze twee? Mijn eerste reactie is: ‘het is niet of-of’. Beantwoord eerst de volgende vragen. Wat wil je bereiken met je leerdoelen, welke leervisie en didactische aanpak hanteer je. Welke tools kunnen je helpen om je leerdoelen te realiseren. Alle tools om e-learning te ontwikkelen hebben voor- en nadelen. Zorg dat deze kent zodat je een goede afweging kunt maken!
Maar is H5P een serieus alternatief voor SCORM? Ik denk zeker van wel!
 Bewerkingsmodes van Interactive Video van H5P
Bewerkingsmodes van Interactive Video van H5P

Het bericht Alternatieven voor SCORM (2): Is H5P een serieus alternatief? is eerst gepubliceerd op Avetica.
Avetica is de enige Premium Moodle Partner van Nederland en België. Avetica biedt hosting, training, support en consultancy aan voor Moodle LMS en Moodle Workplace.
Lees het hele
artikel